Last modified by - 9 years ago
1156 Views
2 min read
Was this information helpful?
WPAS forms allow passing of attribute values as URL parameters. The passed values can be displayed to users by auto-filling out a form field or be hidden in form submission. In this article, I will show you how to do it both ways.
Last modified by - 9 years ago
997 Views
4 min read
Was this information helpful?
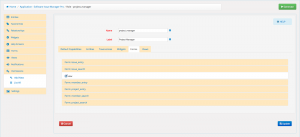
Search forms are a key component of most apps. Adding a search form allows users to search content through your app's attributes, taxonomies and relationships. You can create as many search forms as you need targeting different user groups.
Last modified by MammaMia - 9 years ago
619 Views
Less than a minute read
Search Termforms
Last modified by - 10 years ago
1054 Views
Less than a minute read
Was this information helpful?
You can show or hide attributes, taxonomies, and relationships based on one or more values entered by users.
Search Termconditional
Last modified by MammaMia - 9 years ago
1172 Views
6 min read
Was this information helpful?
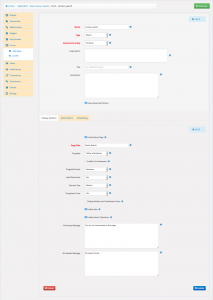
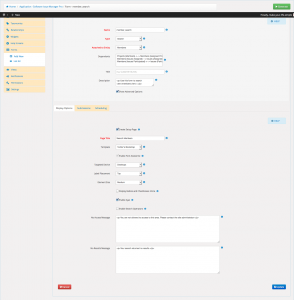
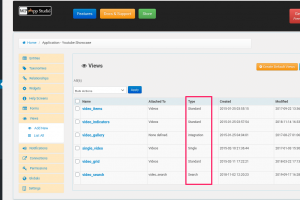
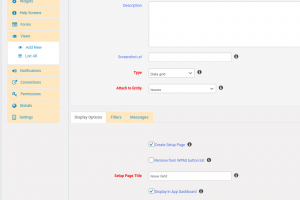
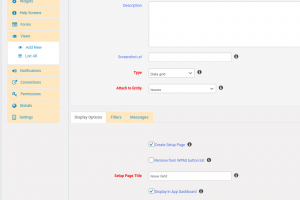
Views define how content will be displayed in your app's frontend. You can create standard, archive, single, integration, datagrid, search, chart, or taxonomy views.
Last modified by - 10 years ago
1016 Views
3 min read
Was this information helpful?
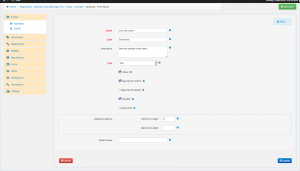
A taxonomy is a way to group things together. It might contain only one attribute of interest to users. You can define hierarchical (terms with a parent term) or nonhierarchical (terms without a parent term) taxonomies.
Last modified by MammaMia - 9 years ago
642 Views
1 min read
Was this information helpful?
Search forms help you drill down and across your entity's content using attributes, taxonomies, and relationships.
Last modified by - 10 years ago
1449 Views
6 min read
Was this information helpful?
Wp App Studio allows you to create submit or search forms with fully responsive components based on Twitter's Bootstrap or jQuery UI frameworks enhanced with icon fonts.
Last modified by MammaMia - 9 years ago
2635 Views
Less than a minute read
Was this information helpful?
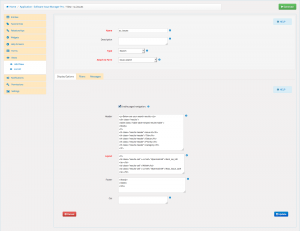
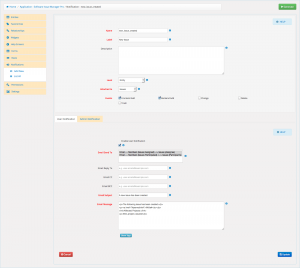
Notifications are app generated alerts based on additions, deletions, or changes in content. Notifications can be created at entity, attribute, taxonomy, relationship, and comment levels.
Last modified by - 10 years ago
1066 Views
3 min read
Was this information helpful?
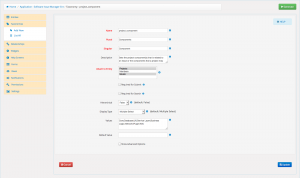
An attribute is a property or descriptor of an entity. Each entity must have at least one attribute. Each entity also must have a unique attribute.
Featured Articles
Recent Articles






Displaying DataGrids in entity or widget view layouts
1 min read

WP App Studio 5.3.0 Release Notes
Less than a minute read

How to create a Drug Search plugin using WP App Studio
Less than a minute read

WP App Studio 5.2.2 Release Notes
2 min read

WP App Studio 4.10.0 Release Notes
Less than a minute read