Forms
Allow users submit and search information using powerful WPAS forms
- Create multi column advanced forms using drag and drop layout editor supporting all attributes, taxonomies and relationships as elements
- Search form results can be customized to produce advanced outputs
- Use Bootstrap or jQuery UI based advanced components
- Supports advanced submissions, confirmations, scheduling and display options
- Allows access to authorized user only when needed
- Supports calculated attributes, conditional branching and more
- Integrated client and server side validation, spam and attack prevention
Easily create beautiful and powerful WordPress forms for all devices increasing conversions and user adaptation with unmatched features
WP APP Studio allows to create three types of form layouts with advanced configurations options:
- Vertical form (Default)
- Horizontal form
- Inline form
The below are some of the configuration options available:
- Create a setup page and set its title to allow users to create form pages to minimize user errors
- Target specific devices, adjusting form element sizes
- Fully configurable form submission options
- Fully configurable form confirmation options
- Make form active or inactive based on start date, end date or both. Forms can disabled after specified number of submissions as well.
- Custom fields can be enabled in generated app's settings to be used in forms
- Each form can further be customized in the generated app's settings page;
- Grid column sizes can be changed
- Form elements can be enabled or disabled
- Elements can be made required or optional and more
- Enable or disable AJAX
- All forms degrade gracefully to HTML to support No JavaScript browsers
Forms can be created using Bootstrap, jQuery UI framework components or pure HTML.
Read MoreThe following option are available in form templates
- 24 jQuery UI themes can be used in forms. All form component colors change based on the theme used
- Bootstrap framework based components and styles. Attribute dropdowns can use contextual colors to attract attention to certain options
- Light weight no JavaScript based component pure HTML forms
- Small, medium or large size elements are available in all templates
- Create unique, exiting form buttons using;
- 32 different colors including jQuery UI themed button colors
- 6 different sizes including block level
- Font Awesome web font icons placing icons left or right of button label and using 5 different icon sizes
- Can search attributes, taxonomies, relationships and more
- Can include search operators such as like, unlike, begins with, ends with, by word etc. to limit search results
- Search results view
- Can be fully customized
- Is independent of its form
- Is created in Views
- Can be used by multiple search forms
- External libraries can be used to enhance both capabilities and look and feel
- Users can search and see only the records they are authorized to access
- Drag and drop or change order of form elements
- Easily create multi column forms
- All attributes types including hidden, calculated, global plus taxonomies and relationships are available in form layouts
- Global attributes can be used in form layouts like other attributes, taxonomies and relationships
- Users can further customize forms in Form Setting page of your WPAS plugin
Calculated attributes can be used in forms to produce results of a calculation or to transform a string or text to another format to display it in a view.
Calculated attribute formulas are stored in the server side and can not be seen by users.
270+ Microsoft Excel functions can be used in calculations in addition to user defined custom formulas.
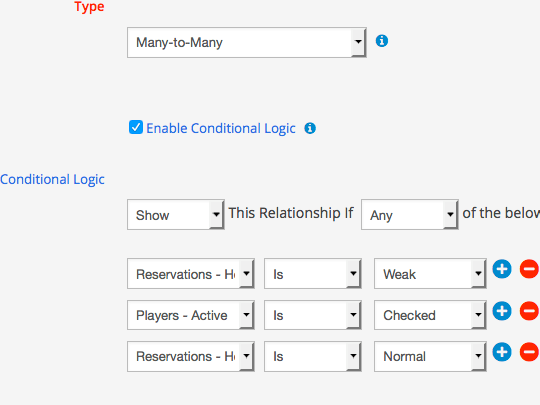
Conditional branching(logic) allows to show and hide form fields or questions based on other form fields or questions.
Using conditional branching, you can simplify complex forms and reduce abandonment rate by allowing users to skip irrelevant form questions.
Conditional branching can be applied on all attributes, taxonomies and relationships.
Conditional branching is also created in the edit screen of the applied entity in the admin backend.
WPAS forms provides protection against user errors, spam and attacks by employing multiple prevention mechanisms:
- Cross-site scripting (XSS) prevention mechanism automatically strips out potentially malicious code from the submissions
- Cross-site request forgery (CSRF) attack prevention
- Honeypot automated SPAM post protection
- Optional CAPTCHA which can be enabled or disabled in the form settings
- Both server-side and client-side validation. Form degrades gracefully to HTML if JavaScript is disabled
WPAS forms can only be accessed and used from authorized users. User role access must be defined in Permission's Form tab.
Read MoreAuthorized users must belong to:
- Built-in WordPress user roles such as admins, editors, subscribers etc.
- Custom roles created in Permissions module
- Custom roles created though connections such as WooCommerce shop manager or customer
- Ability include search operators
- Ability to use calculated fields having MS Excel functions in forms





















5 thoughts on “Forms”