Views
Create creative, powerful and flexible custom displays
- Display individual custom content type
- Display list of a particular content type
- Display lists of content based on taxonomy or type
- Display search form results
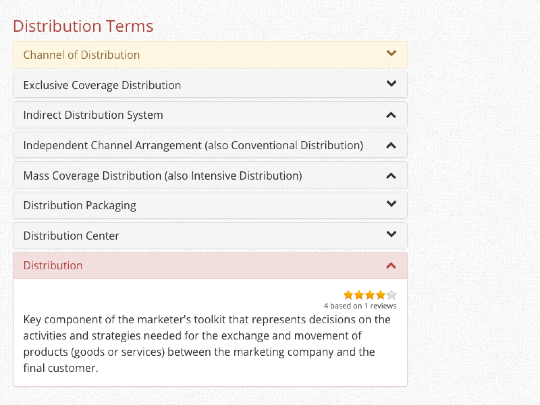
- Visualize content graphically through charts
- Display entity content in sortable and searchable tabular form
- Display content using predictive search
- Integrate multiple views to create mashups
The most powerful and flexible views module available for WordPress anywhere in the market.
Single views are used to display single record of any entity such as profile of an employee, video, support ticket, event profile etc.
Read MoreSingle views allow you to:
- Use all entity attribute, attached taxonomy tags in addition to all WPAS View layout functions
- Include view specific CSS and JavaScript code
- Set the message returned if user is not authorized to access the view
- Link to CDN based CSS and JavaScript external libraries
- Use All WPAS view or third party shortcodes to provide more depth to content
- Use WPAS submit forms provided that entity_id is set in shortcode to create "Register for updates" like applications
- Display Entity relationship views
- Display content using Bootstrap or jQuery UI frameworks
- Display content using any arbitrary HTML code
Standard views are the main building block of showcasing your content and displays list of content which belong to a particular content type.
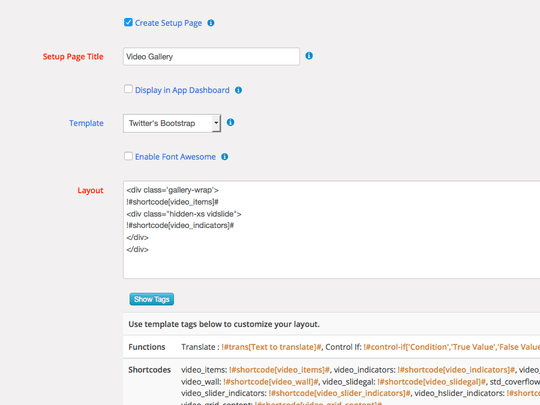
By default standard views can be customized using Visual Shortcode Builder by pressing WPAS toolbar button on any WordPress page.
Read MoreIn general, standard views allow to:
- Use all entity attribute, attached taxonomy tags in addition to all WPAS View layout functions
- Include view specific CSS and JavaScript code
- Link to CDN based CSS and JavaScript external libraries
- Set the message returned if user is not authorized to access the view
- Add a header and/or footer static blocks or wrappers
- Create a setup page for view content during the plugin activation
- Display hierarchical relationships in entity content
- Enable standard or AJAX page navigation with optional pagination class
- Set number of records displayed per page
- Set display sort order of records by:
- • Date
- • ID
- • Author
- • Title
- • Post parent id
- • Last modified date
- • Menu Order
- • Random
- • Number of comments
- • Any attached entity attribute
- Show content by post status of:
- • Publish
- • Pending
- • Draft
- • With no content
- • Future
- • Private
- • Trash
- • Any but excluded from search
- Use specific filters created by Visual Shortcode Builder to limit the content to specific segment such as "featured videos or questions
- Display content using Bootstrap or jQuery UI frameworks
- Display content using any arbitrary HTML code
- Remove the view's shortcode from Visual Shortcode Builder so that users can not have access intermediary standard views which can be used simplify complex lists
- Return only ids of matching records to be processed in another view
Archive and taxonomy views, like standard views, display a list of content which belong to a particular content type, taxonomy or specific taxonomy term. However, unlike standard view, there is no shortcode created.
Read MoreIn general, archive and taxonomy views allow to:
- Use all entity attribute, attached taxonomy tags in addition to all WPAS View layout functions
- Include view specific CSS and JavaScript code
- Link to CDN based CSS and JavaScript external libraries
- Display content using Bootstrap or jQuery UI frameworks
- Display content using any arbitrary HTML code
In addition, taxonomy views can be attached to a specific term or applied to all. For example, if the view is created for employee location, you can create a different display for employees located in New York than Miami.
Chart views offer powerful and advanced but simple to use way to communicate information visually. Charts can be created based on single or multiple variables including post date, attributes, taxonomies, relationships or connection related fields
You can create the following chart types:
- Column
- Bar
- Line
- Area
- Pie
- Org
All chart types can use the following aggregation functions;
- Count
- Sum
- Average
- Max
- Min
Using chart views, you can:
- Display charts in app dashboard and set widget title
- Set the message returned if user is not authorized to access the view
- include chart shortcodes in other views
- Include view specific CSS and JavaScript code
- Link to CDN based CSS and JavaScript external libraries
- Change chart legend location
- Set specific chart size and title
Datagrid views allow sorting and searching of tabular data such as employee or product lists. Each data grid view is attached to an entity whose attributes, taxonomies and relationships can be displayed as columns.
Read MoreDatagrid views allow you to:
- Display datagrid in app dashboard and set its title
- Enable page navigation, optionally with AJAX, and set pagination class
- Display an index column to indicate a row id
- Set the message returned if user is not authorized to access the view
- Provide users to show or hide certain columns in the frontend
- Pick the columns from a list
- Optionally remove the datagrid's shortcode from Visual Shortcode Builder lists
- Include view specific CSS and JavaScript code
- Link to CDN based CSS and JavaScript external libraries
- Display content using Bootstrap or jQuery UI frameworks
- Presort, set sort order, set number of records per page and create a prefilter dataset
Autocomplete views allow user to search title and content of each record intuitively using predictive search functionality. Search result displays can be customized by all available attributes, taxonomies, or relationships including layout functions.
Read MoreUsing autocomplete views, you can:
- Use arbitrary HTML in view layout, header or footer to customize the search results
- Set the message returned if user is not authorized to access the view
- Create a setup page and set its title
- Display an index column to indicate a row id
- Set minimum input length to start searching
- Set the placeholder displayed in autocomplete search box
- Optionally remove the autocomplete shortcode from Visual Shortcode Builder lists
- Set the number of returned results
- Set the message returned if there are no results
- Include view specific CSS and JavaScript code
- Link to CDN based CSS and JavaScript external libraries
- Display content using Bootstrap or jQuery UI frameworks
- Presort, set sort order, set number of records per page and create a prefilter dataset
You can create powerful mashups pulling together multiple app view or external shortcodes using Integration views.
Read MoreUsing integration views, you can:
- Use arbitrary HTML in view layout
- Create a setup page and set its title
- Optionally remove the autocomplete shortcode from Visual Shortcode Builder lists
- Set the message returned if user is not authorized to access the view
- Include view specific CSS and JavaScript code
- Link to CDN based CSS and JavaScript external libraries
- Display content using Bootstrap or jQuery UI frameworks
View content is only accessible to authorized user groups. If no user group is assigned to a view, the view's content can be accessed by everyone.
View access privileges are set in the view tab of permissions module. No access message can set individually in each view's message tab.
- AutoComplete Views
- Datagrid Views
- Chart Views



















10 thoughts on “Views”