Global Attributes
Allow users customize app's look and feel using global attributes
- Unlimited global attributes can be created
- Can be used view, widget and form layouts
- Can be used in static header and/or footer layouts
- Can be set or modified in WPAS app settings
- Can have default value(s)
- Can be set required
- Keep their values during and after plugin updates
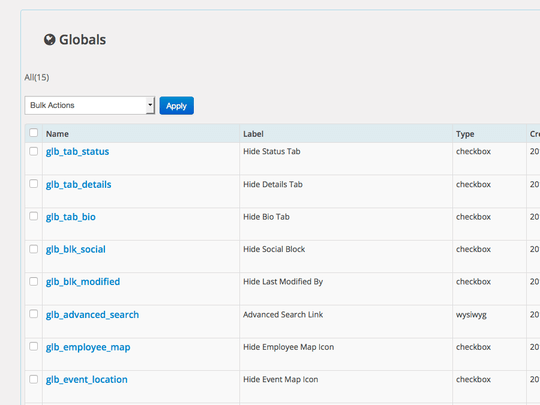
Each global attribute turns into a setting parameter
Global attribute values are at the app level and can be used view, widget, relationship and form layouts to dynamically change your app's look and feel through app settings.
For every global attribute, a settings parameter is created. Global parameters keep their set values during plugin updates.
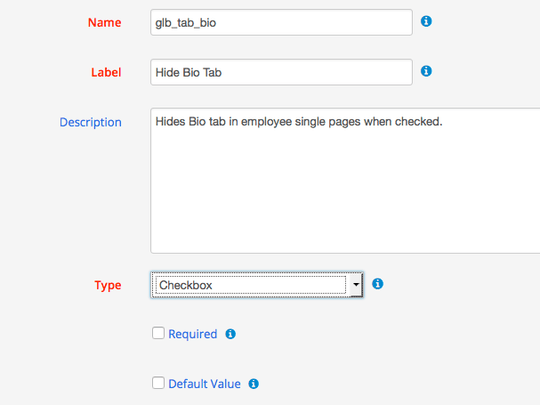
Read MoreA global attribute can have the following types:
- Text
- Text Area
- Wysiwyg Editor
- Checkbox
- Checkbox List
- Radios
- Select
- MultiSelect
- Map
In addition, global attributes can a default value and be set required to minimize impact on your app's look and feel due to user errors.
What's next



5 thoughts on “Global Attributes”