No records have been found matching the term.
Featured Articles
Recent Articles






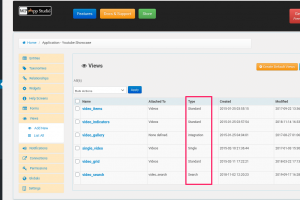
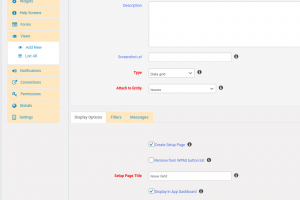
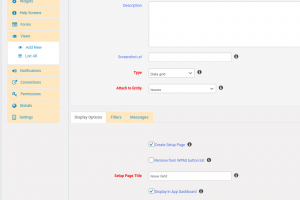
Displaying DataGrids in entity or widget view layouts
1 min read

WP App Studio 5.3.0 Release Notes
Less than a minute read

How to create a Drug Search plugin using WP App Studio
Less than a minute read

WP App Studio 5.2.2 Release Notes
2 min read

WP App Studio 4.10.0 Release Notes
Less than a minute read