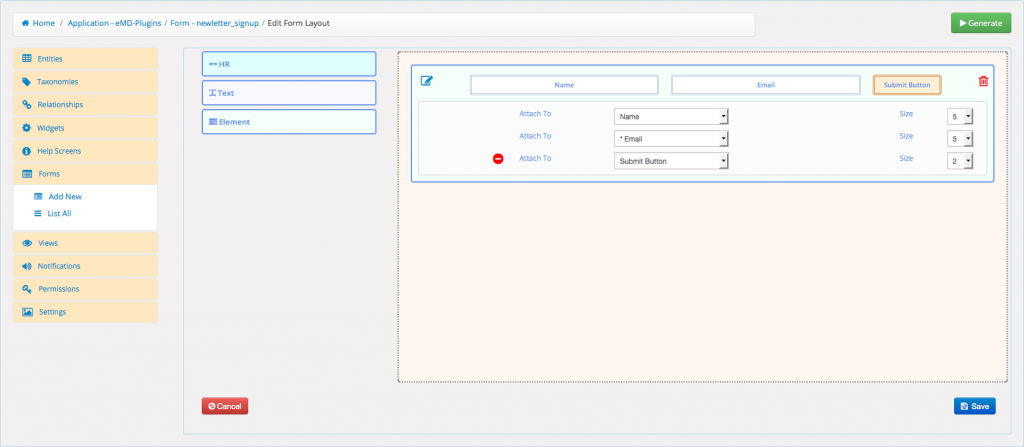
Using Form layout editor you can drag and drop element blocks into your layout to customize the look and feel of your forms.
Form lay out editor gives option to place your "Submit Button" anywhere on the layout to better support inline forms or right-to-left languages. You can also place hidden fields to track specific entries.
If you do not include a button element in the layout, it is inserted at the bottom of your form by default.
To create a form layout
- After you created your form, hover over the form and click on "Edit Layout" from the quick links.
- Drag and drop a element block into the layout.
- Attach the block to any attribute, taxonomy or relationship using the dropdown.
- Set the size of the block from the size dropdown. All sizes must add up to 12.
- Optionally, click on the "+" icon to add an element on the same row and set the size.
- Optionally, click on the "-" icon to remove an element from the row and adjust the size.
- Optionally, drag and drop HR or Text block(s) into the layout. Set the text which will be displayed for the text blocks.
- Optionally, use "edit" icon to hide/display or "trash" icon to remove blocks.
- Click Save to finish.