In this article, we continue enhancing capabilities of "Request a quote app" we designed in our previous articles by adding a standard view which will list the bidders of in table format.
Requirements
I want to list the bidders in table format with AJAX page navigation. AJAX navigation allows displaying content without reloading the whole page. The bidder table will have the following columns;
- ID
- State
- Quote
- Date
I want also WPAS to create a step page named "Contact List" in the plugin activation.
Design
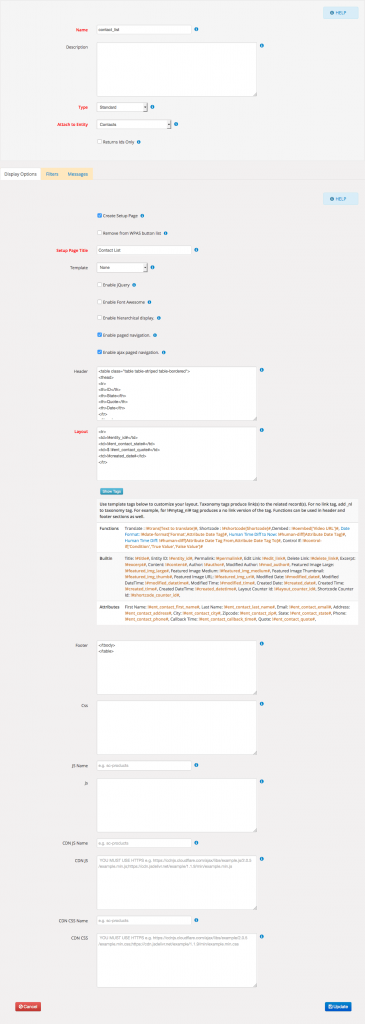
To create a standard view, I go to the View menu and click "Add New" link. I will name the view as "contact_list" as shown in the respective image in the gallery section. The main thing to look at here is how we fill in the header, layout and footer fields. The table header tags (th) go to the header field and all tags are closed in the footer field. The view layout field includes all our row information which will repeated for every record ie. loop. The header and footer fields are for static(non-changing every record), the layout field is for dynamic(changing every record) data.
If you'd like to go fancy, you can enhance the table by linking your favorite JavaScript library to provide sorting, filtering and more. I stick to the standard HTML table for simplicity purposes. The standard views by default display 10 records. If you'd like to change it, change it in the Filter tab of the view and putting in a number of your choosing in the post per page field.
After saving my view and documenting the changes in the app change log, I send the app for generation.
Post-Generation
After generation complete and getting the update notice, I update the app from the plugin page. The setup assistant shows up. I click on "Setup Request a quote Pages" to create the new page. That's it. The page is created as shown in the image.