In this article, I am going to show you how we created our plugin store, emdplugins.com, using WP App Studio, Easy Digital Downloads and Twitter's Bootstrap 3 framework.
I will first go through the app design and jump into View layout details to show how different components came together. We used Twitter's Bootstrap 3 framework so feel free to check their site to see the details of some CSS classes we used. We also use Easy Digital Downloads plugin for selling our digital products as well as services.
Entities
We sell mainly plugins and plugin designs so I created two main entities first then added contact entity to collect some email address of people who'd like to keep in touch with us.
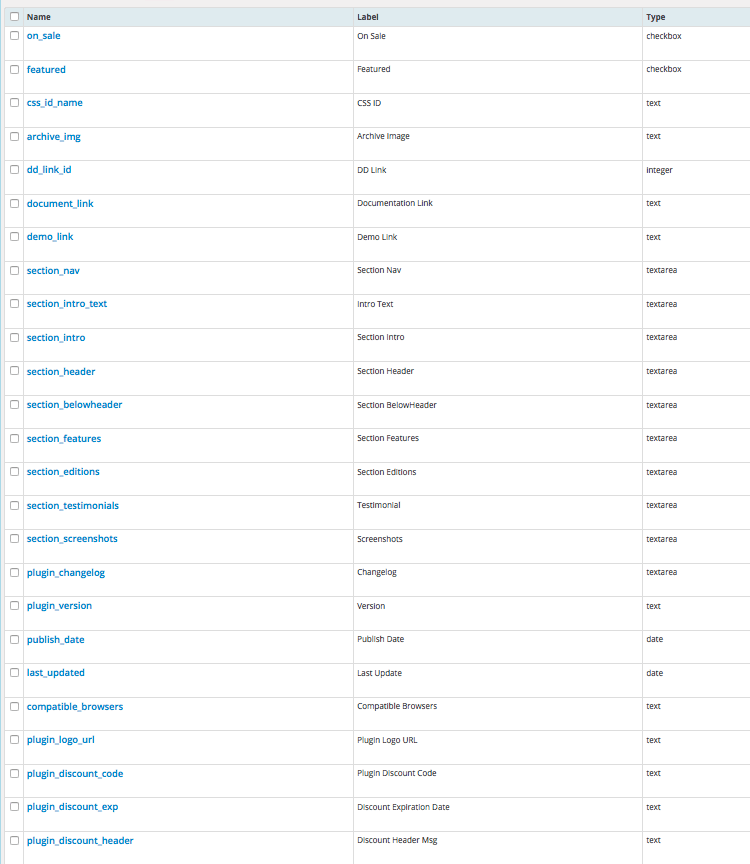
Attributes
I wanted to create one page layout product display so I divided the page into sections and created an attribute for each section along with other attributes I wanted to manage in the editor. See the attributes image for plugins.
Taxonomies
I've just put in group and tag taxonomies to display related plugins and designs to our customers. The group taxonomy is single select so that one product can belong to at most one group.
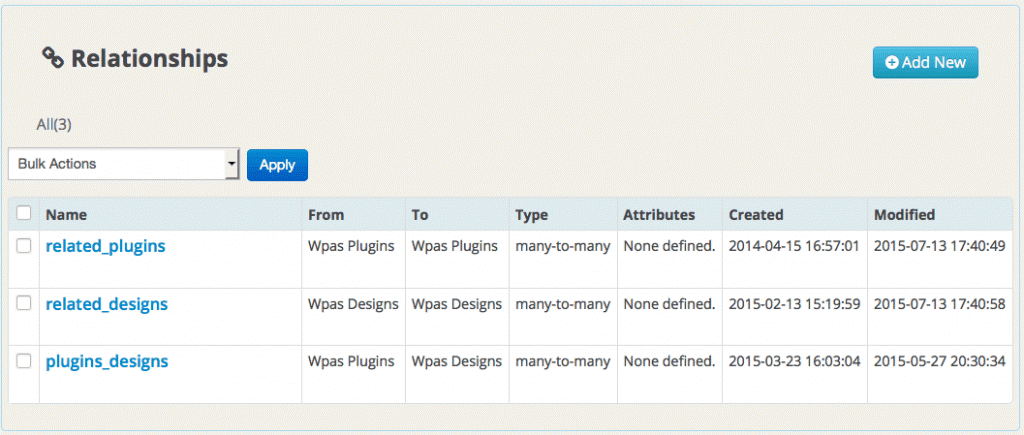
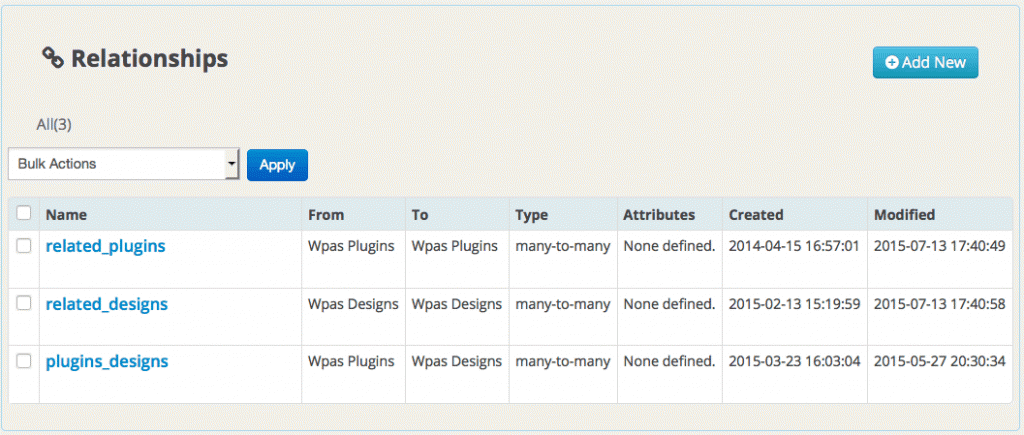
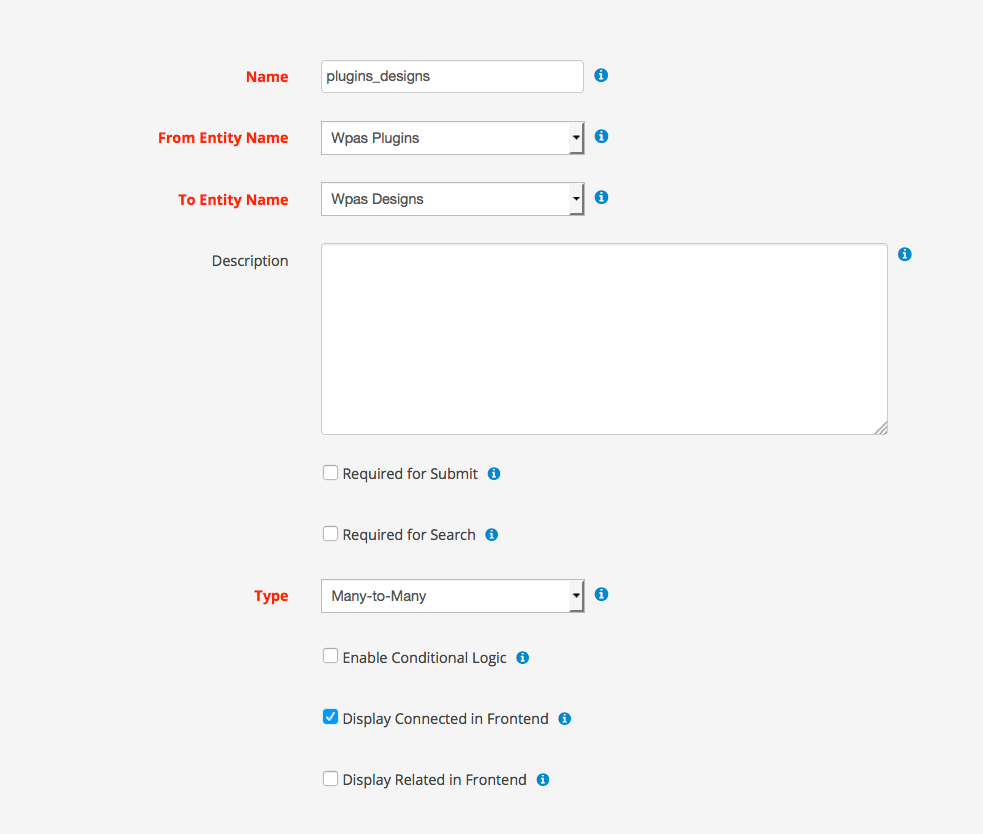
Relationships
Relationships show the associations among entities. We need to display related plugins, related designs and plugin to design connections. We will be displaying these relationships in plugin design and plugin single pages.
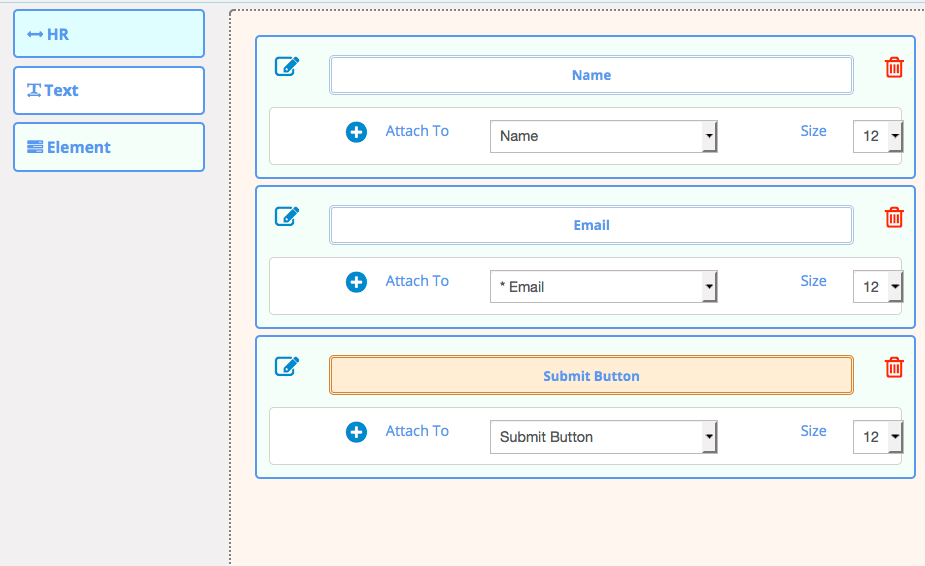
Forms
We need to create a submit form to collect newsletter subscribers. I attached the layout of the form in the image gallery. It is very simple but collects the info we need. You just need to hover over the form link and click form layout to start designing your form. It is drag and drop. The form layout editor helps designing multi-column responsive forms. You can choose jQuery, Bootstrap or no simple HTML frameworks for your form. I chose Bootstrap for this one since we will be integrating this framework.
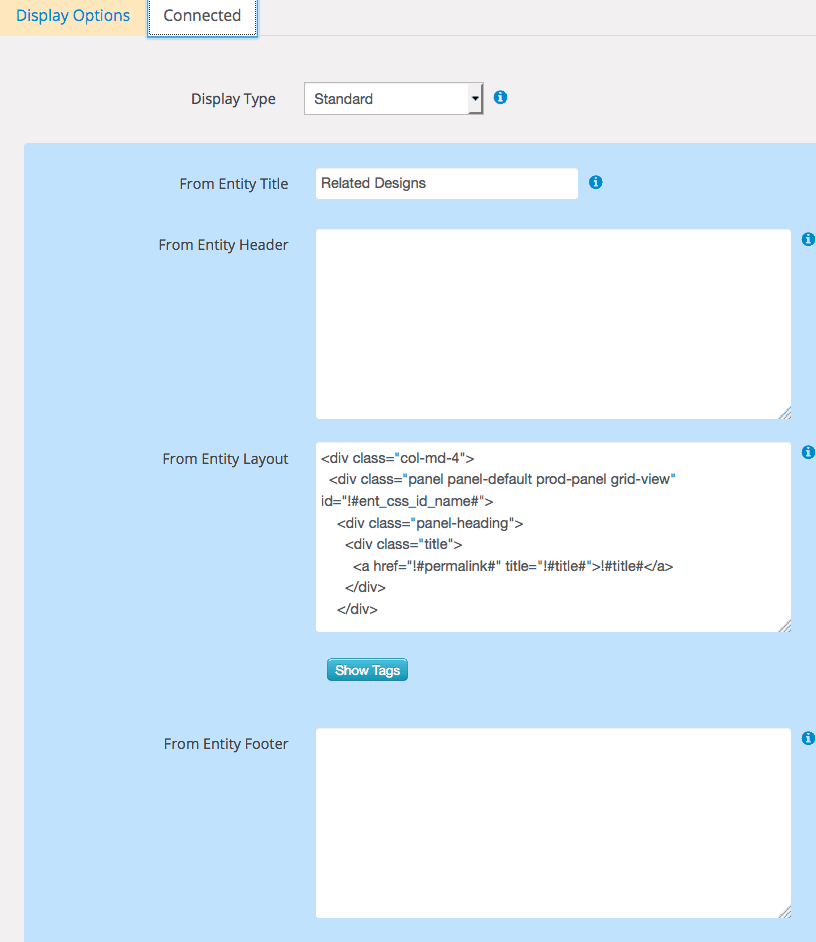
Views
Views help us design the front interface that users actually see so they are very important design elements. I wanted to create a custom plugin and design single pages. What I mean by "single" is the single view type which corresponds to single custom post type in template hierarchy. The single views are the pages for individual entity records; in our case these plugins and designs.
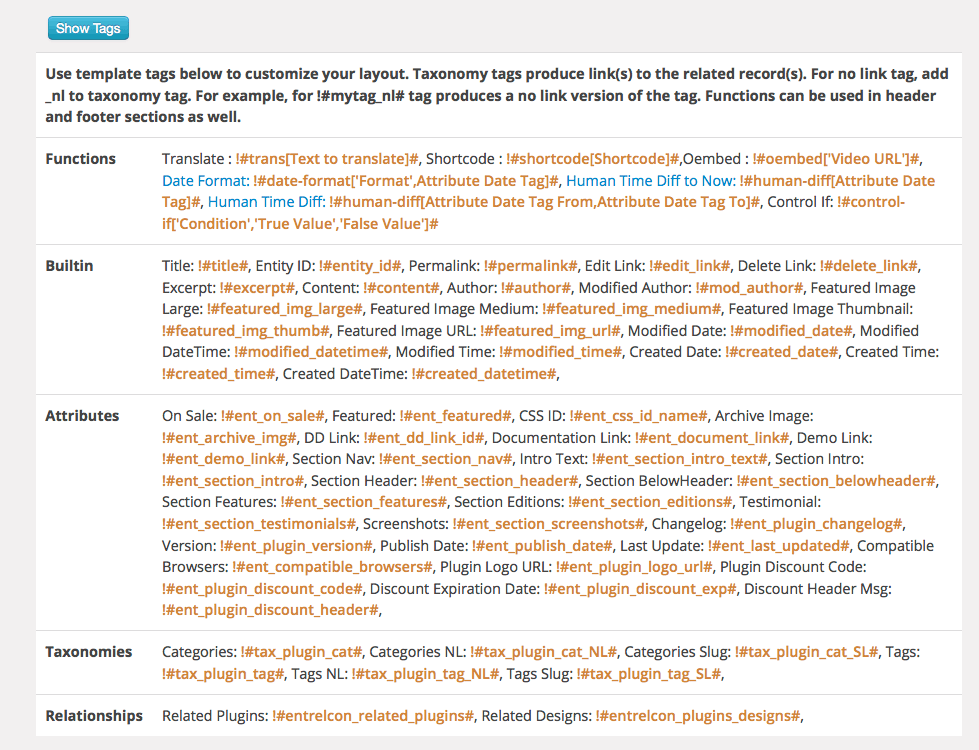
WP App Studio gives us a lot of usable tags. You can use built-in WordPress or App Entity attributes, Taxonomies, relationships as well as functions and other views. Here is the gist of the single plugin view:
| <div id="!#ent_css_id_name#"> | |
| <div id="secblocks"> | |
| !#ent_section_nav# !#ent_section_intro# !#ent_section_header# | |
| !#ent_section_belowheader# !#ent_section_features# | |
| !#ent_section_testimonials# !#ent_section_editions#<br> | |
| <section id="related-plugins"> | |
| <div class="container"> | |
| <div class="row"> | |
| !#entrelcon_related_plugins# | |
| </div> | |
| </div> | |
| </section> | |
| <section id="related-designs"> | |
| <div class="container"> | |
| <div class="row"> | |
| !#entrelcon_plugins_designs# | |
| </div> | |
| </div> | |
| </section> | |
| <section id="prodmeta"> | |
| <div class="container"> | |
| <table class="table table-condensed"> | |
| <tbody> | |
| <tr> | |
| <td>Version</td> | |
| <td>!#ent_plugin_version#</td> | |
| </tr> | |
| <tr> | |
| <td>Category</td> | |
| <td>!#tax_plugin_cat#</td> | |
| </tr> | |
| <tr> | |
| <td>Tags</td> | |
| <td>!#tax_plugin_tag#</td> | |
| </tr> | |
| <tr> | |
| <td>Publish Date</td> | |
| <td>!#ent_publish_date#</td> | |
| </tr> | |
| <tr> | |
| <td>Last Updated</td> | |
| <td>!#ent_last_updated#</td> | |
| </tr> | |
| <tr> | |
| <td>Browsers Suppported</td> | |
| <td>!#ent_compatible_browsers#</td> | |
| </tr> | |
| <tr> | |
| <td colspan="2" id="changelog-section"> | |
| !#ent_plugin_changelog#</td> | |
| </tr> | |
| </tbody> | |
| </table> | |
| </div> | |
| </section> | |
| <section id="support-pricing"> | |
| <div class="container"> | |
| <div class="row"> | |
| !#shortcode[support_pricing]# | |
| </div> | |
| </div> | |
| </section> | |
| </div> | |
| </div> |
I highlighted a couple of lines to show you how we integrated our relationships and one other view displaying support pricing in the plugin page.
As I mentioned earlier, we need to divide our page into sections and each section has some additional html code. We did that to be able to create completely unique pages if we want to.
Integrating other plugins
Integrating other WordPress plugins is very easy as long as you know the shortcodes you want to use. So checking out the external plugin's documentation if exists or ask the author before starting is a good idea.
Here at line 11, we integrate Easy Digital Downloads plugin using $0.00 and a Bootstrap modal which displays the pricing options. Remember we opted for directly writing HTML.
| <section class="jumbotron" id="prod-intro" style="background-color:#F2F2F2;background-image:none; color:#000000;"> | |
| <div class="container"> | |
| <div class="intro-title"> | |
| WP Ticket Enterprise | |
| <div class="plugin-type"> | |
| WordPress Plugin | |
| </div> | |
| </div><img alt="WP Ticket WP App Studio designed WordPress plugin Logo" class="plugin-logo pull-right img-responsive" src= | |
| "https://emdplugins.com/wp-content/uploads/images/logos/wp_ticket_logo.gif" title="WP Ticket WP App Studio designed WordPress plugin Logo"> | |
| <div class="buy-btn-blk"> | |
| <button class="btn btn-primary" data-target="#link-716" data-toggle="modal"><span class="buy-btn-price"><small>Starting from</small>[edd_price id=5516]</span> <span class= | |
| "buy-btn-txt">Buy Now</span></button> | |
| </div> | |
| <div class="intro-text"> | |
| For enterprise level multichannel service request management with performance analytics, request analytics, custom reporting, and time tracking | |
| </div> | |
| <div class="plugin-sdesc"> | |
| <ul> | |
| <li>Define, categorize, and analyze service request tickets.</li> | |
| <li>Provide private, public, or mixed ticket support.</li> | |
| <li>Advanced collaboration for faster ticket resolutions.</li> | |
| <li>Assign responsibility and monitor resolution progress.</li> | |
| <li>Monitor service performance and control service costs.</li> | |
| <li>Role based content access for customers, managers, and agents.</li> | |
| <li>Deliver insight with built-in or custom request analytics reports.</li> | |
| <li>Create custom email notifications to keep customers and employees updated.</li> | |
| </ul> | |
| </div> | |
| </div> | |
| </section> |
If you had to use the same shortcode in your view layouts, you need to use !#shortcode[]# function tag in your view layouts. So the it will look like !#shortcode$0.00# in your view layout.
Conclusion
Integrating external plugins with WP App Studio is as easy as using shortcodes if you could not find the connection type in WP App Studio. We used !#shortcode[YCH]# tag to display the external plugin's output.
Feel free to submit your comments if you need to learn more about details.