Side bar widgets are used to display complementary content. For example, you can display recent members or featured members of your website. In thus tutorial, I will show how to create sidebar widgets for "Request a quote" app that we developed in the previous tutorials.
In WPAS, there is no limit the number of widgets you can create. There are sidebar and dashboard widgets. Sidebar widgets can only displayed on your site's frontend. Dashboard widgets are displayed on the admin backend either on your app's dashboard or WordPress dashboard.
Defining the need
I want to create two sidebar widgets displaying:
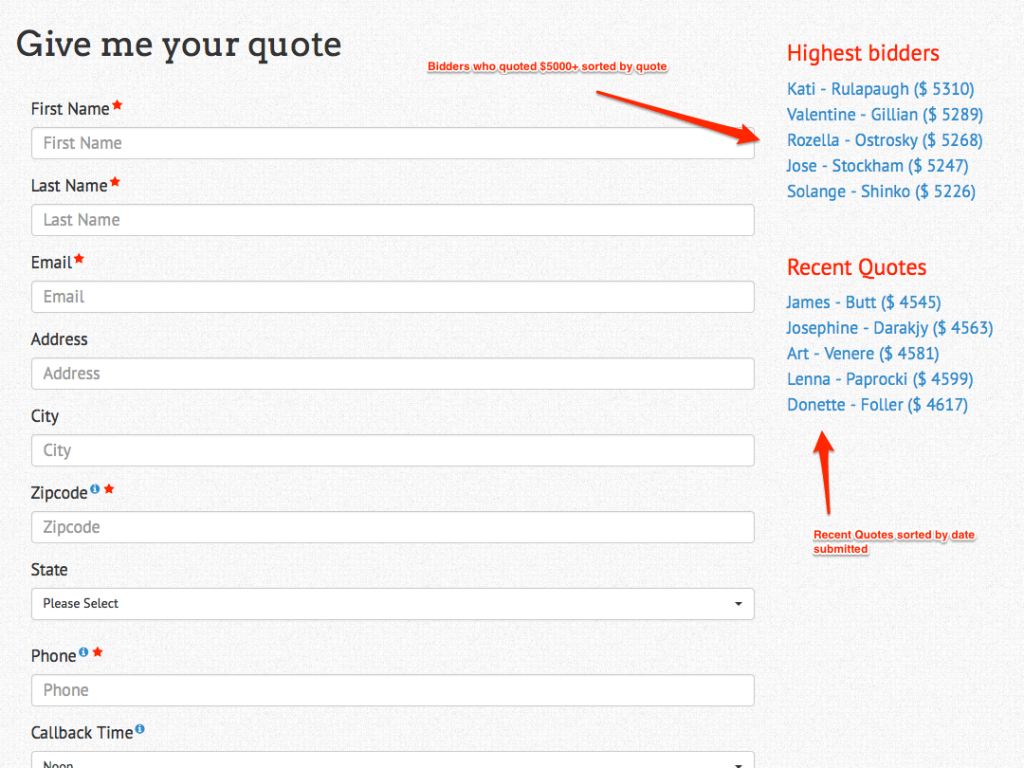
- The last 5 contacts and their quotes
- The last 5 highest bidders who quoted $5000 and more
The displayed information will be in the format of First Name Last Name ($quote) linking to the quote page which gives more detail.
Creating widgets
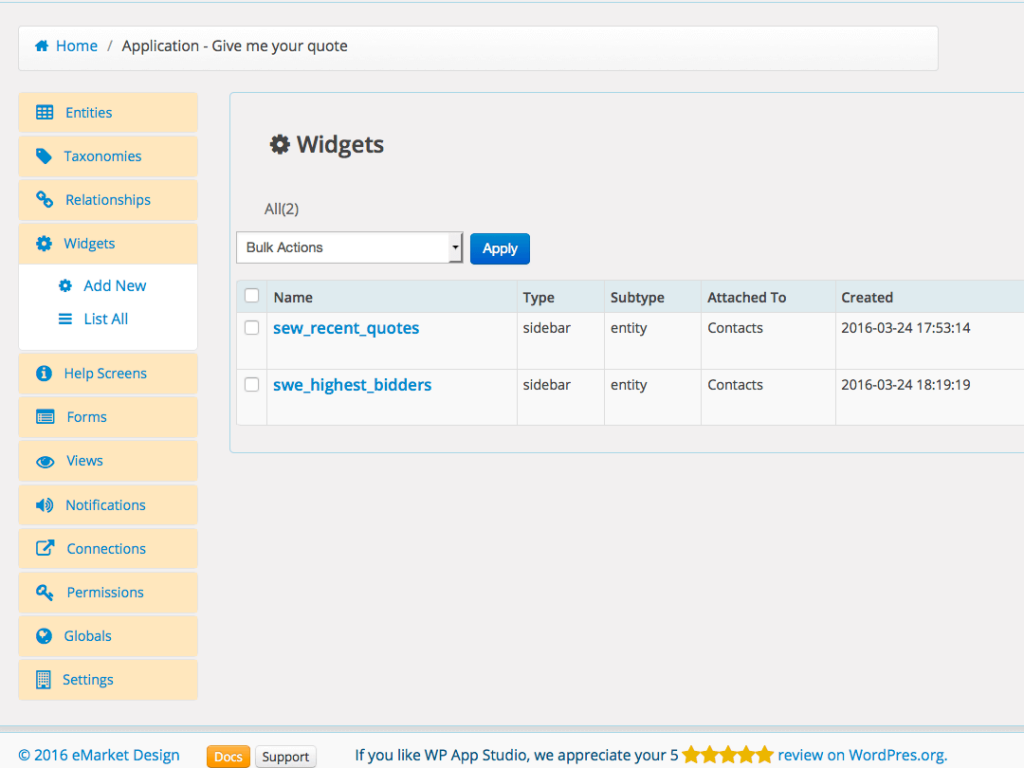
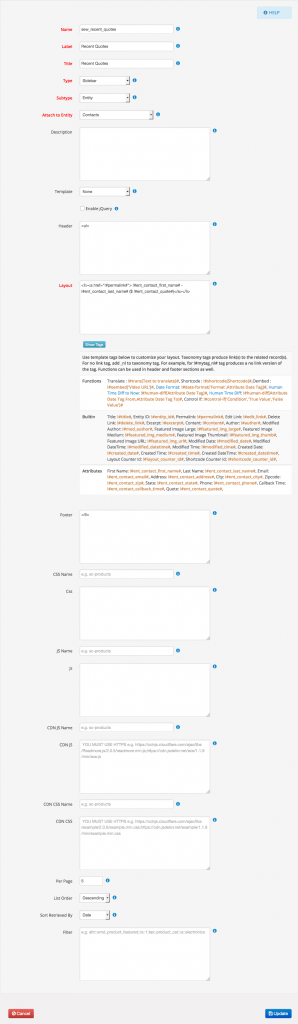
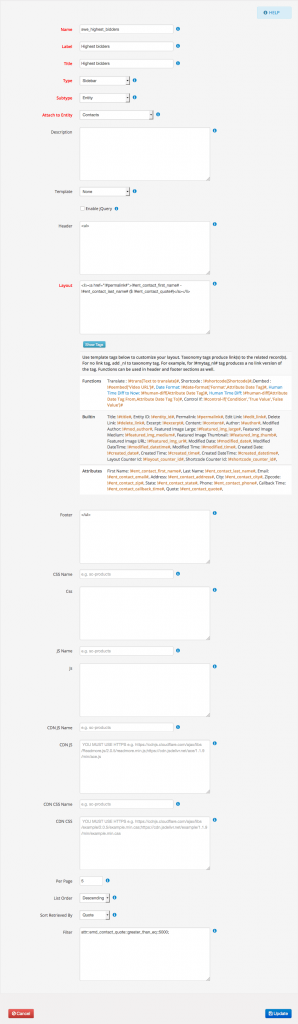
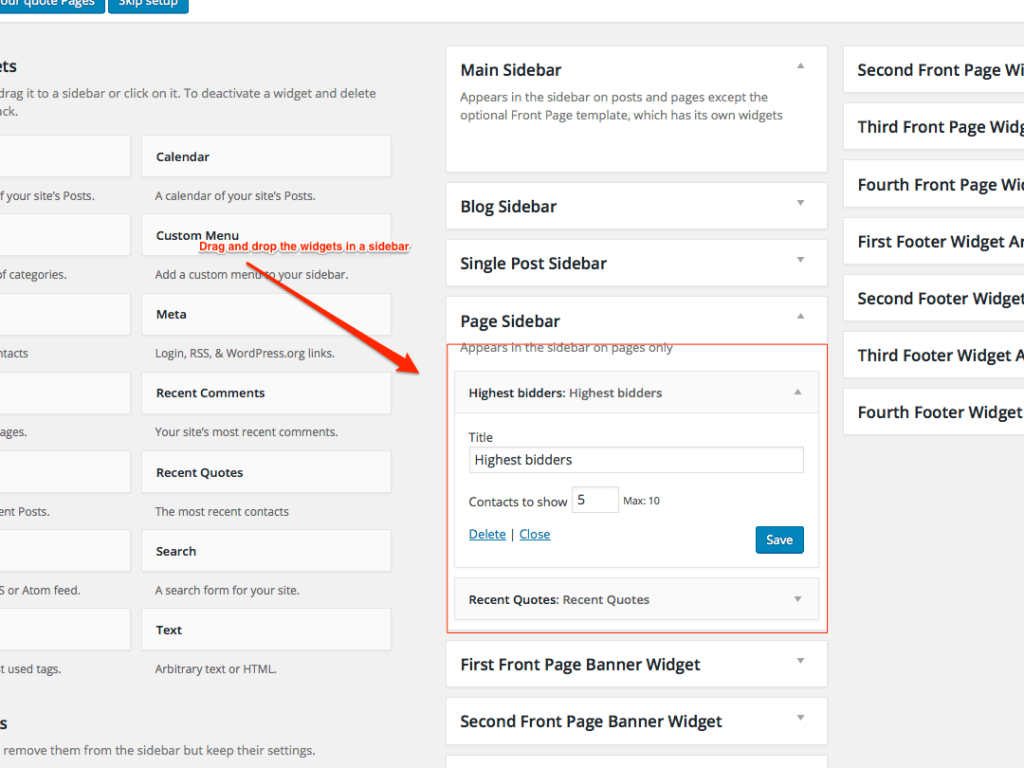
Go to Widgets menu and click "Add New". Create two widgets as shown in the images in the gallery section.
In the "Highest bidders" widget design, notice that we put in attr::emd_contact_quote::greater_than_eq::5000;code in the filter field and sorted by quote attribute in a descending order. The filter means we want to return "quotes" greater or equal to $5000. We chose descending order because we want to display top 5 highest quotes. "Recent Quotes" widget's data is sorted by Date(Publish Date) in a descending order to display most recent 5 quotes.
After finishing widget designs, update change log in the app Settings documenting the changes you made and send design for generation.
After Generation
After the generation, install and activate the plugin. Remember if you put in your license in the app settings, you can simply update your plugin after getting the update notice in the Plugins page. It is better and faster than deactivate, delete and activate routine.
Go to Widgets page under Appearance menu. You will see the two widgets we created. Put them in your theme's sidebar area by dragging and dropping them. On the front end, you will see the widgets as shown in the image in the gallery section.